روش اضافه کردن فونت به وبسایت
چرا فونتهایی که در سایت بارگذاری می کنم برای مخاطبانم نمایش داده نمی شوند؟
این سوال مهمی است که ذهن اغلب طراحان سایت را به خود مشغول کرده است. در این مقاله آموزشی می خواهیم به شما بیاموزیم که این معضل را برای همیشه پشت سر بگذارید.
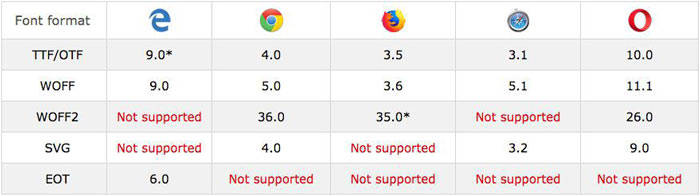
دانستن این نکته برای طراحان سایت بسیار حائز اهمیت است که کاربران از مرورگرهای مختلفی از جمله گوگل کروم، فایرفاکس، اینترنت اکسپلورر و … استفاده می کنند و مرورگرها برای نمایش فونتهای سایت بصورت یکسان عمل نمی کنند .

فونت ها دارای پسوندهای مختلف برای کارکردهای مختلف هستند .
فونت ها دارای پسوندهای ttf , otf , woff , svg , eot هستند.
با این پسوندها بیشتر آشنا شویم.
۱-پسوند TTF: این فرمت را اپل در اواخر دهه ۸۰ میلادی برای استفاده در PostScript توسعه داد و از اون زمان به عنوان فرمت استاندارد فونتها شناخته شده است . بیشتر مرورگرها از این فرمت پشتیبانی میکنند غیر از اینترنت اکسپلورر.
۲-پسوند WOFF: این فرمت را موزیلا در سال ۲۰۰۹ برای استفاده در وب توسعه داد و حالا کنسرسیوم وب اون رو به رسمیت میشناسه. این فرمت رو بیشتر مرورگرهای مدرن و اینترنت اکسپلورر ۹ به بعد پشتیبانی میکنند.
۳-پسوند WOFF2: این فرمت نسل بعد از WOFF است که توسط mozilla ارائه شده است . همچنین به دلیل فشرده سازی بهتر باعث میشود تا کار load کردن فونت خیلی سریع تر انجام شود که در نهایت لود سریع تر وبسایت را بدنبال خواهد داشت
۴-پسوند SVG: این فرمت بر اساس فرمت SVG (تصاویر مقایسپذیر) ساخته شده وsafariدر سیستم عامل iOS قبل از نسخه ۵ فقط از این نوع فونت پشتیبانی میکرد. در کل پشتیبانی مرورگرها از این فرمت خوب نیست و برای فارسی هم قابل استفاده نیست.
۵-پسوند EOT: این فرمت را مایکروسافت برای استفاده در وب سایت معرفی کرد اما استفاده از آن تنها برای مرورگر اینترنت اکسپلورر میسر می باشد .
تبدیل پسوندهای فونت
اگر قصد داشتید از یک فونت در وبسایت خود استفاده کنید باید فونت با پسوندهای WOFF و یا EOT را دراختیار داشته باشید و آنها را در هاست وبسایت خود بارگذاری کنید. غالبا فونتهایی که خریداری و یا رایگان دانلود می کنید، با پسوند TTF هستند و اگر در وبسایت خود نصب کنید ممکن است در اغلب مرورگرها نمایش داده نمی شوند.
برای رفع این مشکل از دو طریق زیر می توانید پسوندهای دیگر فونت را نیز در اختیار داشته باشید.
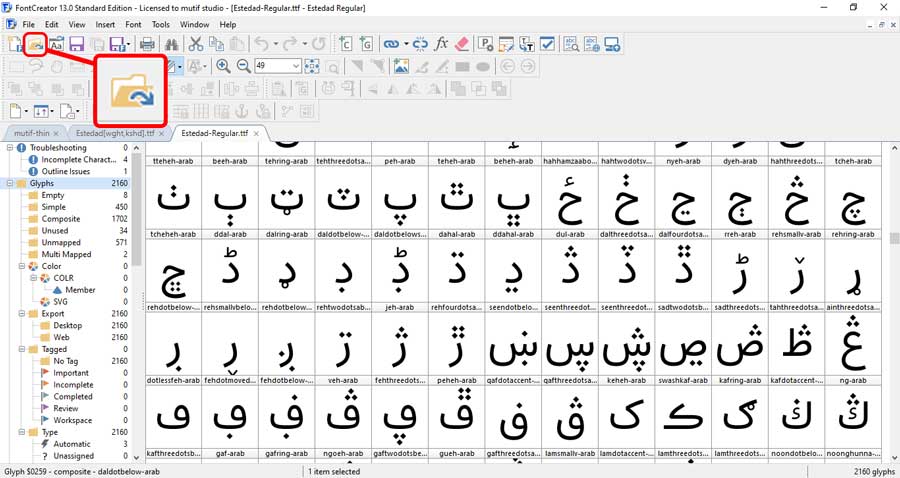
روش اول : تغییر فرمت فونت در نرم افزار فونت گریتور
نرم افزار فونت گریتور را نصب کنید .
فونت مورد نظرتان را در نرم افزار فونت گریتور از طریق دستور open file ، باز کنید.

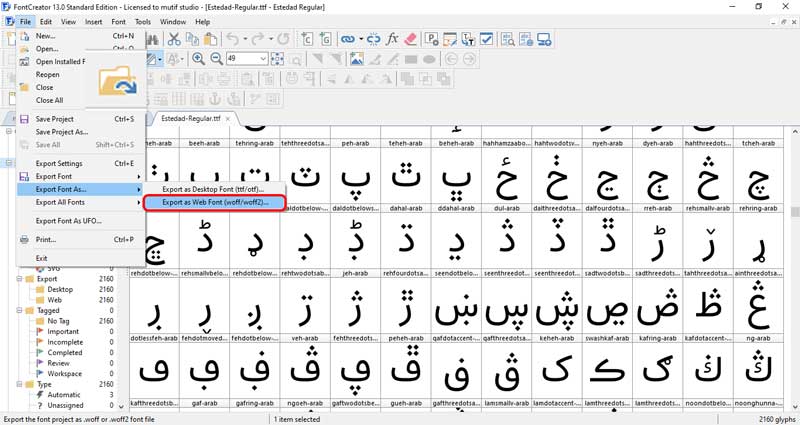
پس از آن از طریق منوی File / Export / Export as As Webfont (woff-woff2) فونت را با پسوندهای Woff ذخیره کنید. حالا می توانید این پسوند فونت را در هاست سایت بارگذاری کنید و تغییرات را در مرورگرهای و کامپیوترهای مختلف ببینید .

روش دوم : ذخیره فونت از طریق وبسایت fontsquirrel
چنانچه مجموعه فونتهایی که دارید کامل نیستند بهتر است به کمک ابزار Webfont Generator سایر فرمتهای فونت را بسازید.
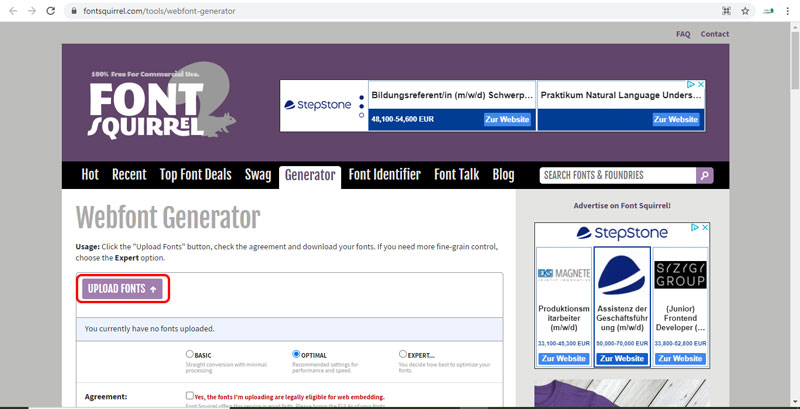
۱- وارد سایت شوید و روی دکمه UPLOAD FONTS کلیک کنید .

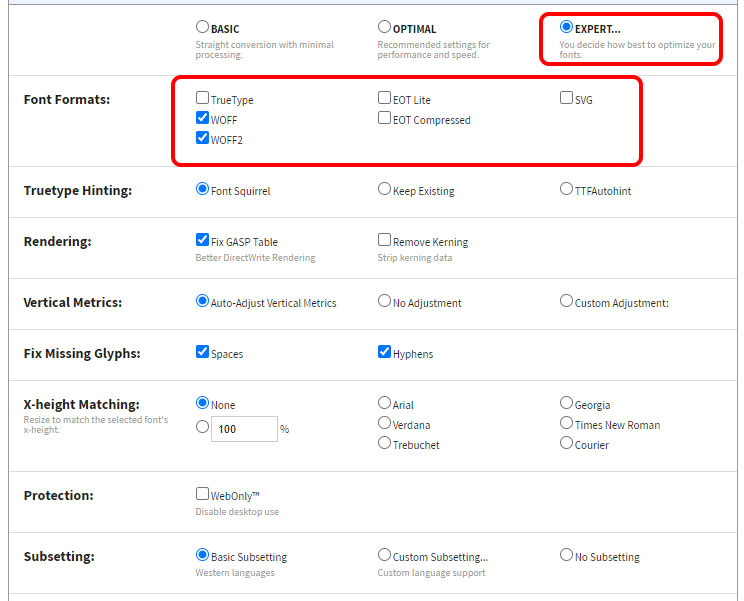
سپس گزینه Expert را انتخاب کنید تا زیر منوی آن باز شود. حالا می توانید با انتخاب پسوندها و تنظیم دیگر گزینه هایی که از فونت درخواست دارید، فونت رابرای پسوندها و تغییرات جدید، آماده خروجی کنید.

پس از تنظیمات به پائین صفحه بروید و ابتداموافقت خود را با انتخاب گزینه Agreement اعلام کنید و سپس دکمه Download Your Kit فونت را با تغییرات و پسوند جدید دانلود کنید .
موفق باشید .
در پائین همین صفحه، نظرات یا تجربه خود درباره این مقاله را برای ما بنویسید .
اگر فونت مورد دلخواهتان را می خواهید آن را شخصا طراحی کنید.
سایت موتیف اقدام به تهیه یک دوره آموزشی طراحی فونت فارسی برای علاقه مندان کرده است . با کلیک روی متن زیر می توانید این دوره آموزشی تخصصی و حرفه ای را ببینید و دانلود کنید.
موتیف را در شبکه های اجتماعی ببینید .عضو شوید و از سایت موتیف هدیه های ارزشمند بگیرید.
www.mutif.ir
نوشته شده در ۱۲-۰۷-۱۴۰۰
نویسنده : وبسایت موتیف