به مجموعه ای از حروف یا کاراکتر های متنی و علائمی که ظاهری مشخص دارند فونت گفته می شود و فونت ها تصویر های نوشتاری یک زبان را نشان می دهند. فونت کلمه ای انگلیسی است و در زبان فارسی به آن قلم گفته می شود. اما معمولاً کلمه فونت در بین کسانی که با رایانه کار می کنند و تا حدودی با رایانه آشنایی دارند ، استفاده می شود.
پیشنهاد می کنیم اگر نویسنده تجربه کاربری هستید، حتما این مطلب را تا انتها مطالعه کنید.
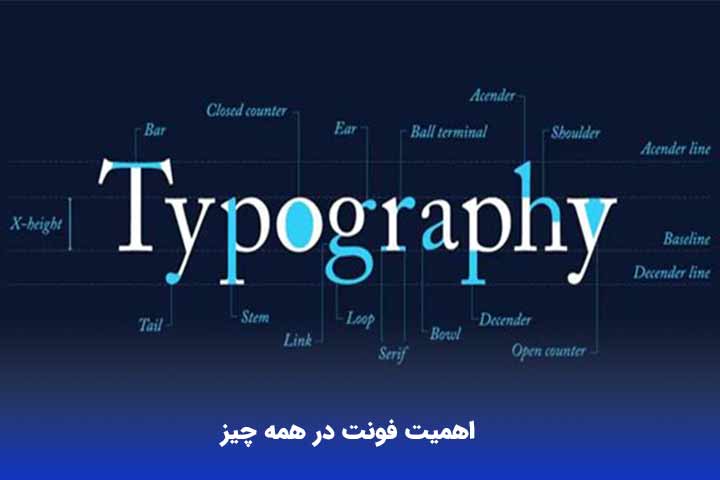
اهمیت فونت در همه چیز

برقراری ارتباط با مخاطب در دنیای وب حائز اهمیت است. بر اساس اطلاعات به دست آمده بیش از 95 درصد اطلاعاتی که در دنیای وب رد و بدل می شود از طریق متن های نوشته شده در آن است. همه ما خوب می دانیم که درک مطالب نوشته شده در وب از ویژگی های موثر فونت ها است .
یک متن با فونت مناسب باعث می شود که کاربر راحت تر از همیشه متن را بخواند و همچنین متن دارای گیرایی بیشتری باشد. با انتخاب یک سری فونت های نامناسب و بد فقط کاربر را سردرگم می کنیم و مانع از خوانایی متن می شویم. پس به عبارت دیگر اگر بتوانید فونت های درستی را انتخاب و در نوشته هایتان استفاده کنید قادر به بهبود رابط کاربری در دنیای وب خواهید شد.
محبوب ترین فونت های وب
بعضی از فونت ها معمولاً برای هر پروژه ای قابل استفاده هستند، بنابراین بین کاربران محبوب تر بوده و بیشتر مورد استفاده قرار می گیرند. برای نمونه:
فونت های فارسی :
- Yekan
- Koodak
- Roya
- Titr
- Nazanin
- Tahoma
- Badr
- Homa
- Compset
فونت های انگلیسی :
- Archivo Narrow
- Palanquin
- Ostrich Sans
- PT Sans
- Gravitas One
- Jura
- Italiana
- Actor
توجه داشته باشید که فونت های وب و کامپیوتر ساختار متفاوتی دارند و نمی توان به جای هم از آن استفاده کرد.
چه نکاتی را باید در انتخاب فونت رعایت کنیم ؟

معمولاً فاصله ی بین خط ها بطور پیش فرض 1.5 است. اگر قصد نوشتن متنی مانند پایان نامه را دارید این فاصله برای بین خطوط بهترین اندازه است. البته توجه داشته باشید که بر اساس سایز فونتی که انتخاب می کنید باید امتحان کنید تا ببینید که کدام فاصله برای متن شما بهتر، خوانا تر و کاربردی تر است.
وب مستران حرفه ای برای اینکه بهترین تجربه کاربری را به مشتریان خود القا کنند، ساعت ها روی این جزئیات کار می کنند. و این موضوع به خوبی اهمیت این جزئیات را به شما نشان می دهد.
حاشیه
حاشیه بیشتر در مقالات چند برگی مورد استفاده قرار می گیرد. با توجه به فونت انتخاب شده اگر قصد تایپ نشریه، پایان نامه یا درکل متنی دارید از حاشیه استفاده نکنید یا در صورت استفاده از حاشیه های باریک و کم عرض استفاده کنید.
فاصله و نیم فاصله
بهتر است در کنارانتخاب نوع فونت مناسب از فاصله و نیم فاصله هم برای گیرایی بیشتر متن خود استفاده کنید.همانطور که آشنایی دارید، برای ایجاد فاصله بین دو کلمه از کلید Space در کیبورد استفاده می شود، و فاصله کامل یا همان Space، می تواند بین تمام کلمات درجمله قرار گیرد.
البته برای زیبایی و روانی بیشتر متن از نیم فاصله نیز در متن استفاده می شود. نیم فاصله یک فاصله با عرض صفر بین دو حرف فارسی است که از چسبیدن این دو حرف به هم جلوگیری میکند و کاربرد آن معمولاً در کلماتی مثل «بهرهوری» است که باید با نیم فاصله تایپ شود نه با فاصله «بهره وری».
در کنار زیبایی، نیم فاصله به روان خوانده شدن متن شما نیز بسیار کمک می کند. همچنین در بعضی از متن ها احتمالاً دیده اید که، قسمتی از کلمه در آخر خط نوشته شده است و قسمت دیگر آن اول خط بعدی. این مشکل به دلیل رعایت نکردن نیم فاصله و عدم استفاده به جا از آن است.
رعایت کردن این نکات تنها برای کسانی که با فونت سر و کار دارند مفید نیست و حتی افرادی که در زمینه گرافیک نیز کار می کنند باید این نکات را رعایت کنند. یک طراح وب سایت باید به صورت کامل این مفاهیم را درک و به خوبی استفاده کند.
علایم و نشانه ها (، ؛ . ! ؟ «» () : ” …:))
استفاده ی به جا و درست از علائم در برای راحتی خواننده تاثیر گذار است. توجه داشته باشید از نشانه ها در جای درست و فقط وقتی که لازم است استفاده کنید. در به کارگیری نشانه ها افراط نکنید، برای مثال استفاده از علامت های تعجب، سوال و… بصورت پشت سر هم، حرکتی نادرست است. از فاصله گذاشتن بین علامت ها و کلمات خودداری کنید. مثلاً هنگام استفاده از نشانه ی ویرگول از فاصله استفاده نکنید و دقیقا بعد کلمه ویرگول بیاورید.
تفاوت فونت و تایپ صورت (تایپ فیس) چیست؟

یکی از اشتباهات رایج در مورد فونت، یکی دانستن فونت با تایپ فیس و یا هم معنی شمردن این دو است. درک تفاوت بین این دو واژه میتواند گیج کننده یا مبهم باشد. بسیاری از افراد فونت را تنها در نرم افزارهای متنی مانند ورد ، نوت تپد و… می شناسند.
رجوع به تاریخچه صنعت چاپ به شناخت بهتر فونت کمک می کند. زمانی که تمامی متن ها و کلمات با حروف سربی ساخته سپس به جوهر آغشته می شد و بعد از آن روی صفحات کاغذی کلمات را منتقل می کردند، که به این عمل چاپ گفته می شد.
به این قطعات سربی فونت گفته می شد و در اندازه های مختلف وجود داشت. به عبارت ساده تر، فونت یک حالت فیزیکی و قابل لمس است و از آن برای چاپ استفاده می شد و نه اینکه فقط قابل رویت باشد.
اما تایپ فیس در واقع نتیجه نهایی تمامی تلاش هایی است که در ساخت فونت استفاده شده و برای ما به عنوان محصول نهایی قابل مشاهده است.
با ظهور نرم افزارهای گرافیکی و ساده شدن استفاده از کلمات و متون به مرور زمان تفاوت بین فونت و تایپ فیس بسیار کم شده و حتی طراحان بسیاری اختلافی بین این دو کلمه قائل نیستند و یا دلایل و استدلال قوی برای ایجاد تمایز را نیاز نمی بینند.
فونت ها در تجربه کاربری چه تاثیری می گذارند ؟

محققان دریافتند که اگر متنی به درستی تایپ شده باشد، نه تنها باعث می شود که خواندن آن آسان تر باشد، بلکه برای افراد جذاب تر و گیرا تر نیز می شود. همچنین برای تاثیر بیشتر در تجربه ی کاربری بهتر است اطلاعات را به مقدار لازم و نه بیشتر قرار دهید که هم وقت خواننده را نگیرد و هم خواننده از خواندن آن خسته نشود.
اگر فونت مورد دلخواهتان را می خواهید آن را شخصا طراحی کنید.

سایت موتیف اقدام به تهیه یک دوره آموزشی طراحی فونت فارسی برای علاقه مندان کرده است . با کلیک روی متن زیر می توانید این دوره آموزشی تخصصی و حرفه ای را ببینید و دانلود کنید.
موتیف را در شبکه های اجتماعی ببینید .عضو شوید و از سایت موتیف هدیه های ارزشمند بگیرید.
نوشته شده در 11-06-1401 – ( گروه تحقیق موتیف)